Baca Juga
Cara Membuat Pemutar Music Keren Dengan Css - Apakah anda merupakan tipe orang yang senang mendengarkan musik ?, Jika ia selamat karena anda sama dengan saya dong ya wkwkwk. Menderkan musik mampu menghilangkan berbagai beban pikiran yang ada dan membuat pikiran lebih rileks, dan memacu semangat dalam menjalankan aktifitas.
Siapa sih yang ndak suka musik, pastinya diantara kita semua memiliki genre musik masing - masing, Kalau ditanya saya menyukai genre musik apa ?, saya lebih suka genre musik NCS, Nasyid, Lagu Pengingat kematian, dan juga lagu barat saya sangat menggemarinya. Nah untuk bisa mendengarkan musik itu sendiri ada berbagai macam cara yang bisa kita lakukan mulai dari streaming sampai download pun bisa membuat kita dapat mendengarkan musik kesukaan kita masing - masing. Namun untuk mendengarkan musik secara offline anda membutuhkan pemutar musik untuk menikmati musiknya.
4. Ok kalau anda sudah memindahkan kode css diatas kedalam text editor anda. Langkah berikutnya silahkan download file Vanilla.JS, yang berfungsi sebagai library Javascript.
5. Next setelah anda download file nya, maka secara otomatis script html diatas akan meload / memasukkan script vanilla.js kedalam projek kita. Dan kemudian silahkan anda copy lagi script css dibawah ini Ok !.
6. Bila anda sudah mencopy script css diatas silahkan pastekan pada file baru dan simpan dengan naman text.css. Script diatas berfungsi untuk menganimasi dan memberikan style terhadap teks h1 yang terdapat dalam script html kita.
Ok bila semua script telah anda copy dan pastekan maka langkah berikutnya silahkan anda perhatikan pada baris kode dibawah ini !
Ok perhatikan kode diatas, kode diatas merupakan nyawa dari pemutar musik kita ini apabila anda salah dalam mensetting kode nya maka musik anda tidak akan berjalan dengan semestinya. Ok tiga (3) atribut html yang perlu kita perhatikan yaitu :
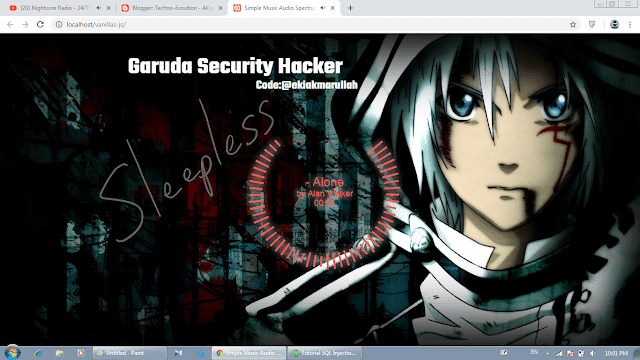
Nah ngomongin pemutar musik nih, pernah terbayangkan anda sahabat techno bahwa anda pun bisa membuat pemutar musik anda sendiri lho. Pemutar musik yang akan kita buat adalah menggunakan library atau pustaka kode Vanilla.JS. Nah dengan menggunakan library Javascript yang satu ini kita mampu membuat pemutar musik dengan tampilan Audio Spectrumnya. Penasaran kan ?, nah mari sama - sama kita simak tutorial Cara Membuat Pemutar Musik Keren Dengan Css.
1. Untuk langkah yang pertama saya sarankan anda sudah memahami struktur kode html 5.
Bagi anda yang belum memahami Html 5 silahkan baca artikel saya berikut guna mempermudah anda dalam proses pembuatan pemutar musiknya.
Nah setelah anda benar - benar sudah mempelajari Html 5 langkah berikutnya adalah anda sudah harus memiliki Software server lokal seperti Xampp yang sudah terinstall di dalam system perangkat Laptop / Komputer anda.
2. Setelah anda mempersiapkan kedua hal tersebut seperti diatas maka langkah berikutnya silahkan anda masukkan script html dibawah ini kedalam teks editor anda tentunya. Dan save dengan nama index.html, Note: " Jangan lupa meletakkan semua script dalam folder /xampp/htdocs/ ".
3. Silahkan anda copy kan kode html diatas, lalu langkah berikutnya silahkan anda buat sebuah file baru untuk menaruh file css, yang akan berguna untuk mempercantik tampilan pemutar musik anda. Silahkan copy kan kode di bawah ini dan simpan dengan nama style.css.
4. Ok kalau anda sudah memindahkan kode css diatas kedalam text editor anda. Langkah berikutnya silahkan download file Vanilla.JS, yang berfungsi sebagai library Javascript.
5. Next setelah anda download file nya, maka secara otomatis script html diatas akan meload / memasukkan script vanilla.js kedalam projek kita. Dan kemudian silahkan anda copy lagi script css dibawah ini Ok !.
6. Bila anda sudah mencopy script css diatas silahkan pastekan pada file baru dan simpan dengan naman text.css. Script diatas berfungsi untuk menganimasi dan memberikan style terhadap teks h1 yang terdapat dalam script html kita.
Ok bila semua script telah anda copy dan pastekan maka langkah berikutnya silahkan anda perhatikan pada baris kode dibawah ini !
Ok perhatikan kode diatas, kode diatas merupakan nyawa dari pemutar musik kita ini apabila anda salah dalam mensetting kode nya maka musik anda tidak akan berjalan dengan semestinya. Ok tiga (3) atribut html yang perlu kita perhatikan yaitu :
- Atribut src=" " masukkan full path nama musik anda lengkap dengan ekstensi nya
- data-author = " " masukkan nama penyanyinya
- data-title = " " masukkan judul lagunya


3 Comments
This comment has been removed by the author.
ReplyDeletedata author sama data title gk di isi gpp kan?
ReplyDeleteThis comment has been removed by the author.
ReplyDeletePost a Comment
Silahkan Berkomentar Dengan Bijak Dan Membangun Ya Sahabat Techno.