Baca Juga
Assalamualaikum para pengunjung setia blog Techno pada pembahasan materi kali ini saya akan sedikit atau banyak guna membagikan apa yang sudah saya pelajari dan saya buat untuk anda semua . Saya yakin anda pasti penasaran kan ??? jika iya silahkan lanjutkan membaca jika tidak tolong di baca jugga ekekekek 😀.
Pasti anda semua sudah tau kan apa itu form login . Jika ada yang belum tau silahkan anda cari tempat sepi dan bersemedilah akakakkak 😂. Form itu yang biasa kita gunakan untuk login dalam akun kita misalnya akun facebook , twitter , Instagram and many more. Tentunya kegunaan form itu tidak hanya sampai di situ saja sob . Masih banyak lagi tapi saya sudah cukup memaparkannya segitu saja ya.
Baiklah berhubungan di sekitar saya menulis artikel ini banyak sekali anak - anak alay nya sebaiknya langung saja kita masuk ke dalam tutorialnya silahkan anda simak baik - baik sob
Alat dan Bahan
Dalam tutorial ini anda akan membutuhkan beberapa alat dan bahan yang harus dan wajib anda siapkan diantaranya :
Pasti anda semua sudah tau kan apa itu form login . Jika ada yang belum tau silahkan anda cari tempat sepi dan bersemedilah akakakkak 😂. Form itu yang biasa kita gunakan untuk login dalam akun kita misalnya akun facebook , twitter , Instagram and many more. Tentunya kegunaan form itu tidak hanya sampai di situ saja sob . Masih banyak lagi tapi saya sudah cukup memaparkannya segitu saja ya.
Baiklah berhubungan di sekitar saya menulis artikel ini banyak sekali anak - anak alay nya sebaiknya langung saja kita masuk ke dalam tutorialnya silahkan anda simak baik - baik sob
Alat dan Bahan
Dalam tutorial ini anda akan membutuhkan beberapa alat dan bahan yang harus dan wajib anda siapkan diantaranya :
- Xampp bagi anda yang belum tau dan belum punya Xampp silahkan lihat tutor saya
2. Text Editor Khusus untuk anda yang galau akan memilih text editor Boleh nih di lihat pembahasan saya yang ini
3. FontAwesome Nah untuk yang ini adalah salah satu komponen css builder yang keren untuk membuat form login untuk mengunduhnya bisa di unduh di bawah sini
Oke setelah anda mempesiapkan semua bahannya semua mari lihat langkah - langkah cara membuat form loginnya
Langkah - langkah
Tahap awal kita akan membuat form html nya dahulu . Jika anda belum mengenal apa itu Html saya sarankan anda mempelajari Html terlebih dahulu .
- Untuk langkah awalnya silahkan anda buat sebuah dokumen html pada teks editor anda masing - masing dan tulislah kode berikut
Code HTML
<html>
<head>
<title>Hotspot SMK Negeri 1 Sabang</title>
<link href="mylogin-style.css" rel="stylesheet" type="text/css">
<link href="font-awesome.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<img src="User.png">
<form action="sukses.php" method="post">
<div class="form-input">
<input type="text" name="username" placeholder="Username" required>
</div>
<div class="form-input">
<input type="password" name="password" placeholder="Password" required>
</div>
<input type="submit" name="submit" value="LOGIN" class="btn-login"><br>
<a href="#">Lupa Kata Sandi?</a>
</form>
</div>
</body>
</html>
<head>
<title>Hotspot SMK Negeri 1 Sabang</title>
<link href="mylogin-style.css" rel="stylesheet" type="text/css">
<link href="font-awesome.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<img src="User.png">
<form action="sukses.php" method="post">
<div class="form-input">
<input type="text" name="username" placeholder="Username" required>
</div>
<div class="form-input">
<input type="password" name="password" placeholder="Password" required>
</div>
<input type="submit" name="submit" value="LOGIN" class="btn-login"><br>
<a href="#">Lupa Kata Sandi?</a>
</form>
</div>
</body>
</html>
Silahkan anda simpan kode html diatas dengan nama mylogin.html . Seperti pada kode diatas kita menggunakan FontAwesome , Jadi untuk dapat menggunakannya silahkan anda Ikuti Instruksi berikut dalam instalasi FontAwesome:
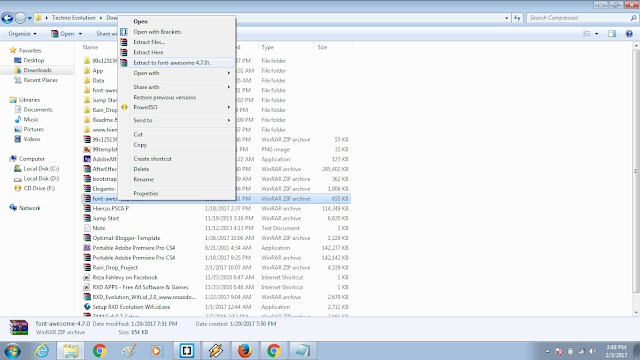
- Silahkan anda exctrack terlebih dahulu FontAwesome nya
2. Setelah Itu silahkan anda copy font-awesome.css yang berada pada folder css kedalam folder htdocs/Latihan --> Latihan adalah nama folder yang anda buat pada pembahasan sebelumnya .
3. Setelah itu kita kembali lagi ke folder FontAwesome yang sudah kita ekstrack tadi , silahkan anda buka folder font dan installah fontAwesome dan fontAwesome webfont
Yosha setelah tahap instalasi FontAwesome nya selesai kita lanjutkan dengan membuat kode style untuk form login kita . Silahkan anda tuliskan kode berikut
Code CSS
body {
margin: 0 auto;
background-image: url(1%20vXjx4Y7EgQBwALkaeZJ0Cg.jpeg);
background-repeat: no-repeat;
}
.container{
width: 500px;
height: 400px;
text-align: center;
background-color: rgba(52,73,94,0.7);
border-radius: 4px;
margin: 0 auto;
margin-top: 150px;
}
.container img {
width: 120px;
height: 120px;
margin-top: -60px;
margin-bottom: 30px;
}
input[type="text"],input[type="password"]{
height: 45px;
width: 300px;
font-size: 18px;
margin-bottom: 20px;
background-color: #fff;
padding-left: 40px;
border-radius: 4px;
}
.form-input::before{
content: "\f007";
position: absolute;
font-family: "FontAwesome";
font-size: 30px;
padding-left: 5px;
padding-top: 5px;
font-size: 35px;
color: royalblue;
}
.form-input:nth-child(2)::before{
content: "\f023";
}
.btn-login {
padding: 15px 30px;
color: #fff;
border-radius: 4px;
border: none;
background-color: #23CC71;
border-bottom: 4px solid #27AE60;
margin-bottom: 20px;
cursor: pointer;
}
a {
color: #fff;
text-decoration: none;
font-size: 20px;
}
center {
margin-left: 350px;
}
margin: 0 auto;
background-image: url(1%20vXjx4Y7EgQBwALkaeZJ0Cg.jpeg);
background-repeat: no-repeat;
}
.container{
width: 500px;
height: 400px;
text-align: center;
background-color: rgba(52,73,94,0.7);
border-radius: 4px;
margin: 0 auto;
margin-top: 150px;
}
.container img {
width: 120px;
height: 120px;
margin-top: -60px;
margin-bottom: 30px;
}
input[type="text"],input[type="password"]{
height: 45px;
width: 300px;
font-size: 18px;
margin-bottom: 20px;
background-color: #fff;
padding-left: 40px;
border-radius: 4px;
}
.form-input::before{
content: "\f007";
position: absolute;
font-family: "FontAwesome";
font-size: 30px;
padding-left: 5px;
padding-top: 5px;
font-size: 35px;
color: royalblue;
}
.form-input:nth-child(2)::before{
content: "\f023";
}
.btn-login {
padding: 15px 30px;
color: #fff;
border-radius: 4px;
border: none;
background-color: #23CC71;
border-bottom: 4px solid #27AE60;
margin-bottom: 20px;
cursor: pointer;
}
a {
color: #fff;
text-decoration: none;
font-size: 20px;
}
center {
margin-left: 350px;
}
Simpanlah file css diatas dengan nama mylogin-style.css . Pada tahap berikutnya kita akan membuat sebuah file lagi , yang nantinya berguna untuk memfalidasi form jika sukses.
Code HTML
<html>
<head>
<title>Selamat Anda Berhasil Login</title>
<link href="sukses-style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<img src="User.png" class="men">
<form action="mylogin.html" method="post">
<div class="canvas">
<img src="true.png" class="true">
</div>
<p>Selamat Anda Berhasil Login</p><br>
<input type="submit" name="submit" value="Logout" class="btn-logout">
</form>
</div>
</body>
</html>
<head>
<title>Selamat Anda Berhasil Login</title>
<link href="sukses-style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<img src="User.png" class="men">
<form action="mylogin.html" method="post">
<div class="canvas">
<img src="true.png" class="true">
</div>
<p>Selamat Anda Berhasil Login</p><br>
<input type="submit" name="submit" value="Logout" class="btn-logout">
</form>
</div>
</body>
</html>
Simpanlah file diatas dengan nama sukses.html . Sampai disini apakah kita udah selesai ? belum kita masih menyisakan satu persoalan lagi yaitu memberikan style css terhadap file sukses.html . Oleh karenanya silahkan anda tulis lagi kode berikut
Code Css
body {
margin: 0 auto;
background-image: url(1%20vXjx4Y7EgQBwALkaeZJ0Cg.jpeg);
background-repeat: no-repeat;
}
.container{
width: 500px;
height: 400px;
text-align: center;
background-color: rgba(52,73,94,0.7);
border-radius: 4px;
margin: 0 auto;
margin-top: 150px;
}
.men {
width: 120px;
height: 120px;
margin-top: -60px;
margin-bottom: 30px;
}
.canvas{
background-color: rgba(255, 255, 255,0.5);
}
.true {
margin-bottom: 20px;
}
p{
position: relative;
top: -60px;
font-family: 'Comic Sans MS',serif;
font-size: 23px;
}
.btn-logout {
padding: 15px 30px;
color: #fff;
border-radius: 4px;
border: none;
background-color: #23CC71;
border-bottom: 4px solid #27AE60;
margin-bottom: 20px;
cursor: pointer;
position: relative;
top: -70px;
}
margin: 0 auto;
background-image: url(1%20vXjx4Y7EgQBwALkaeZJ0Cg.jpeg);
background-repeat: no-repeat;
}
.container{
width: 500px;
height: 400px;
text-align: center;
background-color: rgba(52,73,94,0.7);
border-radius: 4px;
margin: 0 auto;
margin-top: 150px;
}
.men {
width: 120px;
height: 120px;
margin-top: -60px;
margin-bottom: 30px;
}
.canvas{
background-color: rgba(255, 255, 255,0.5);
}
.true {
margin-bottom: 20px;
}
p{
position: relative;
top: -60px;
font-family: 'Comic Sans MS',serif;
font-size: 23px;
}
.btn-logout {
padding: 15px 30px;
color: #fff;
border-radius: 4px;
border: none;
background-color: #23CC71;
border-bottom: 4px solid #27AE60;
margin-bottom: 20px;
cursor: pointer;
position: relative;
top: -70px;
}
Oke setelah sampai pada tahapan ini anda sudah benar - benar menyelesaikan pembuatan form html dengan menggunakan FontAwesome . Semoga apa yang saya bagikan ini bermanfaat untuk anda semua 😊. Dan satu lagi setelah anda melewati semua tahapannya dengan benar maka anda akan mendapati tampilan yang seperti ini seharusnya.







0 Comments
Post a Comment
Silahkan Berkomentar Dengan Bijak Dan Membangun Ya Sahabat Techno.